UML设计与基本概念

目录
UML 的各种图
UML 又称为统一建模语言,是为面向对象开发系统进行说明、可视化的一种标准语言。
UML 的分类如下:
- UML
- 用例视图
- 用例图
- 设计视图
- 类图
- 对象图
- 进程视图
- 时序图
- 协作图
- 状态图
- 活动图
- 实现视图
- 构件图
- 拓扑视图
- 部署图
- 用例视图
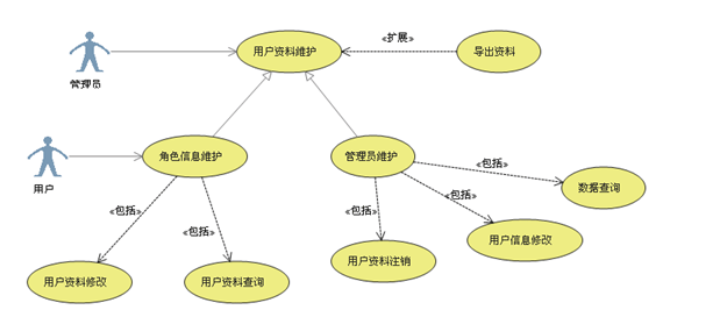
用例图

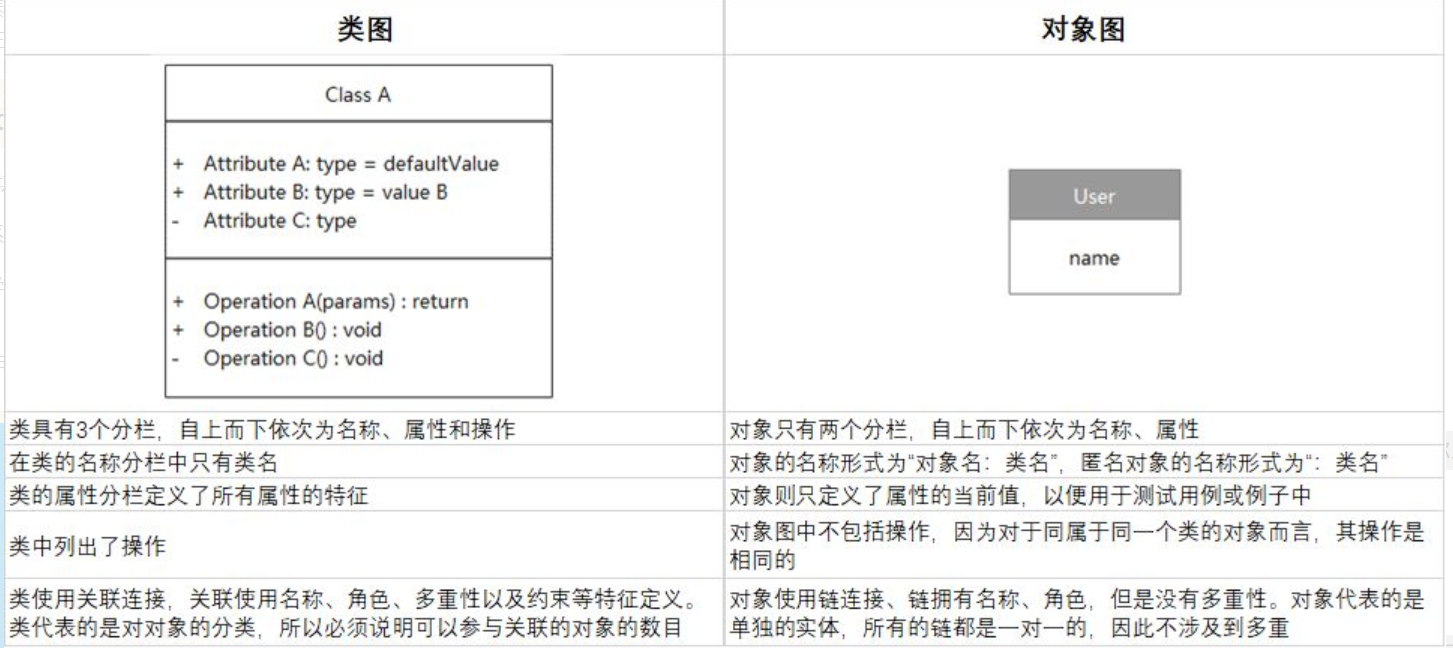
类图
类图是描述类与类之间的关系,在类图里有常见的六种关系。分别是泛化(Generalization), 实现(Realization),关联(Association),聚合(Aggregation),组合(Composition),依赖(Dependency)
各种关系的强弱顺序: 泛化 = 实现 > 组合 > 聚合 > 关联 > 依赖
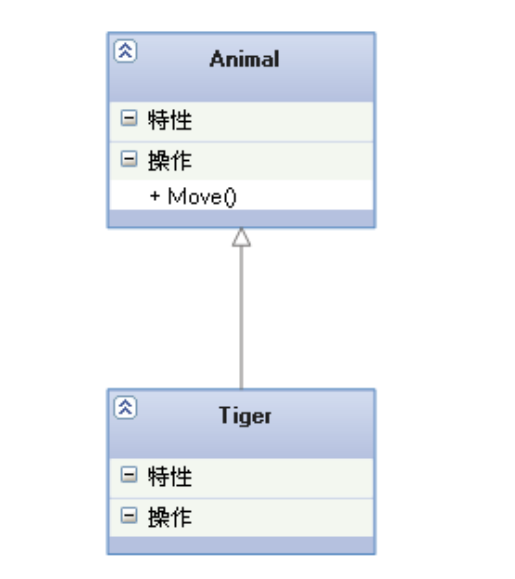
- 泛化(一种继承关系)
例如:动物 -> 老虎
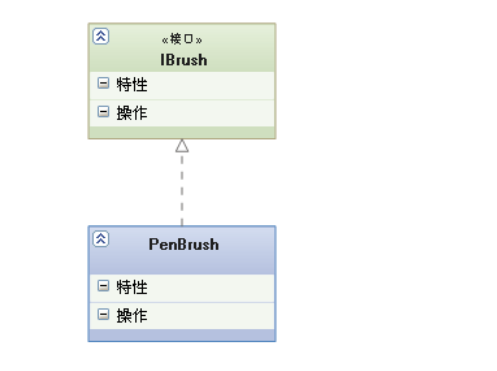
- 实现(类与接口的关系,表示接口的实现)
例如:鸟 -> 燕子
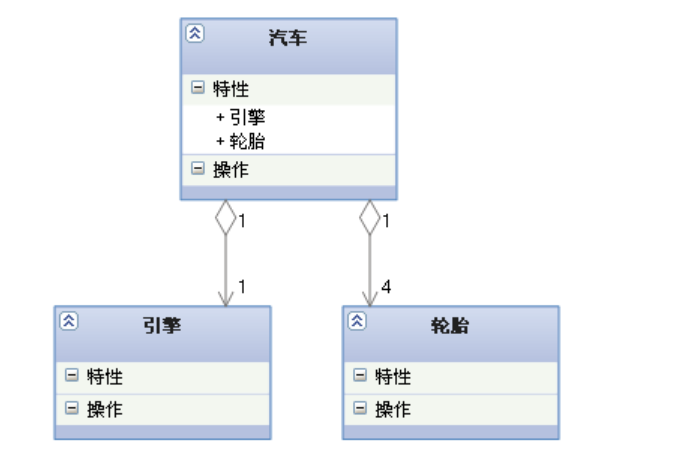
- 聚合(部分和整体的关系,但部分可以脱离整体单独存在)
【代码体现】:成员变量
例如:汽车 -> 轮子
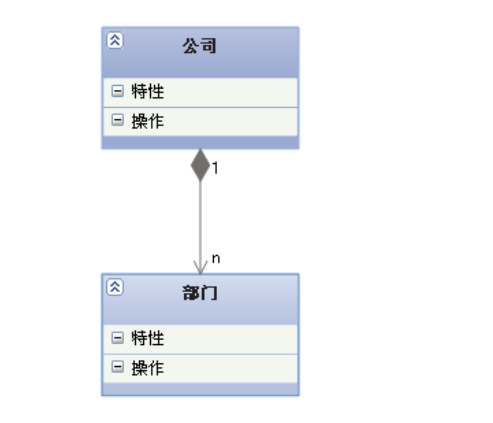
- 组合(部分和整体的关系,但部分不能脱离整体单独存在,整体没了部分也无法独活)
【代码体现】:成员变量
例如:公司 -> 部门
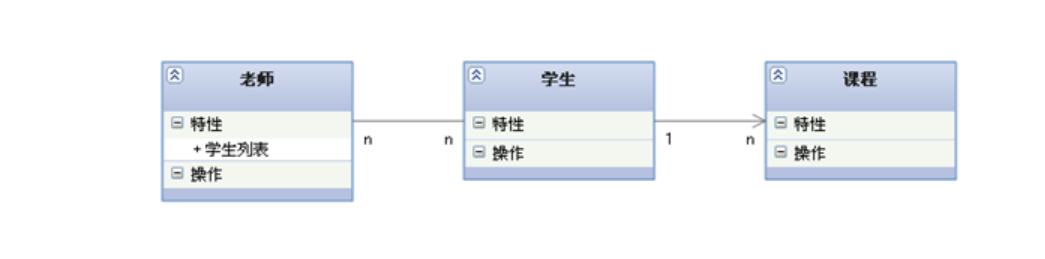
- 关联(类和类之间知道彼此的存在【属性、方法之类】,关联可以是单项的,也可以是双向的)
【代码体现】:成员变量
例如:夫妻、师生
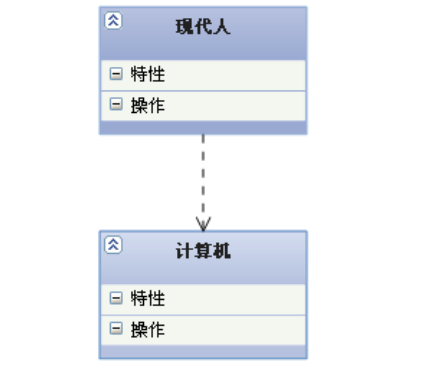
- 依赖(使用的关系,类与类独立,仅存在协助关系,并且尽量不使用双向互相依赖)
【代码表现】:局部变量、方法的参数或者对静态方法的调用
例如:人 -> 锤子
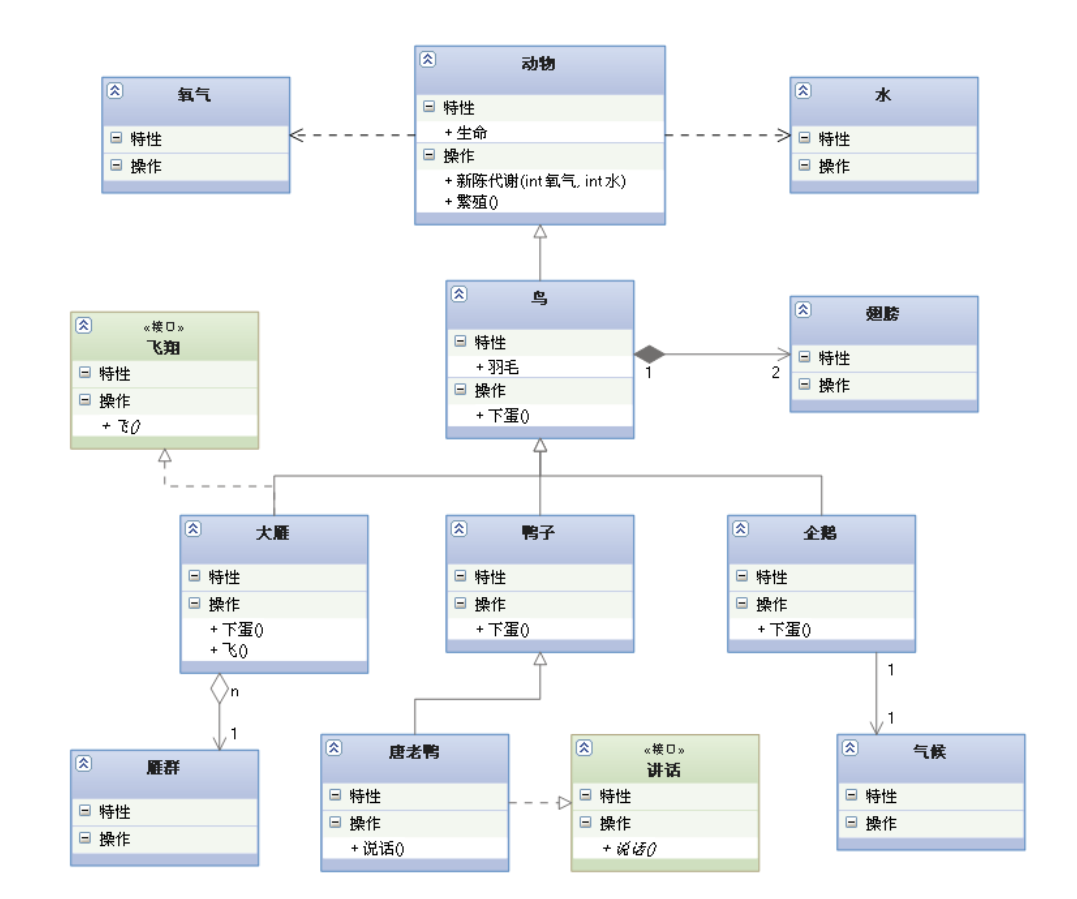
- 各种类图的关系

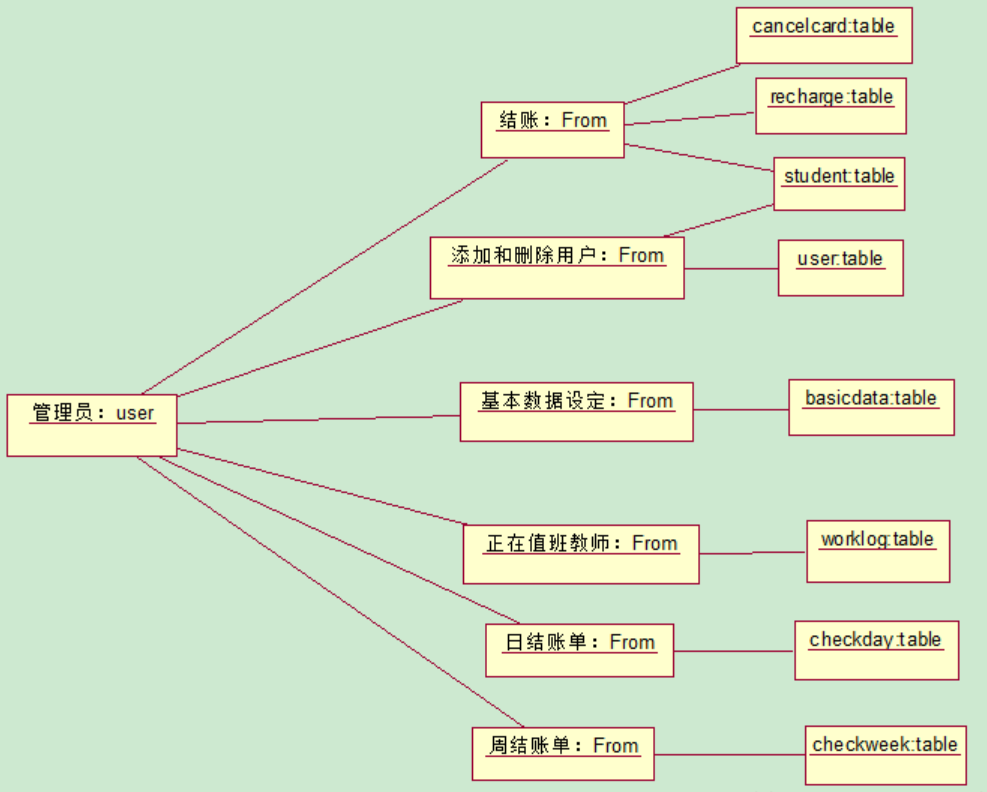
对象图
描述的是参与交互的各个对象在交互过程中某一时刻的状态。


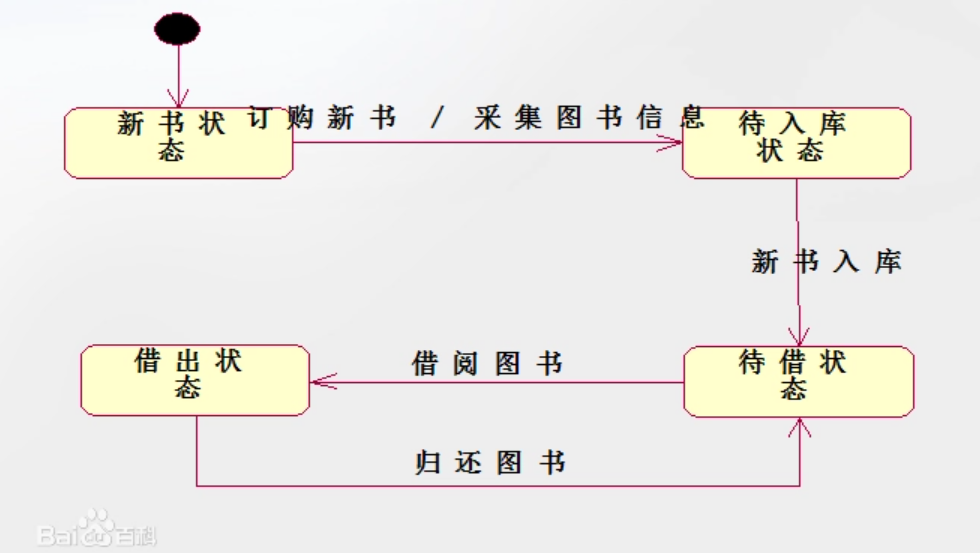
状态图(Statechart Diagrams)
是描述一个实体基于事件反应的动态行为,显示了该实体如何根据当前所处的状态对不同的事件做出反应。
框里是状态,线是行为。

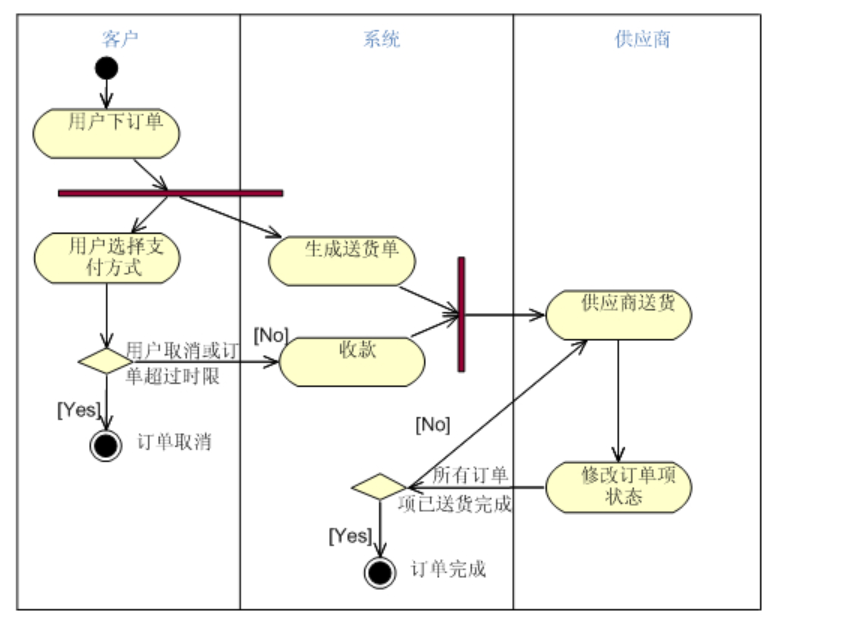
活动图(Activity Diagrams)
用于表示系统中各种活动的次序。
实圆圈是开始,框里是行为,菱形是选择,套圈是结束。

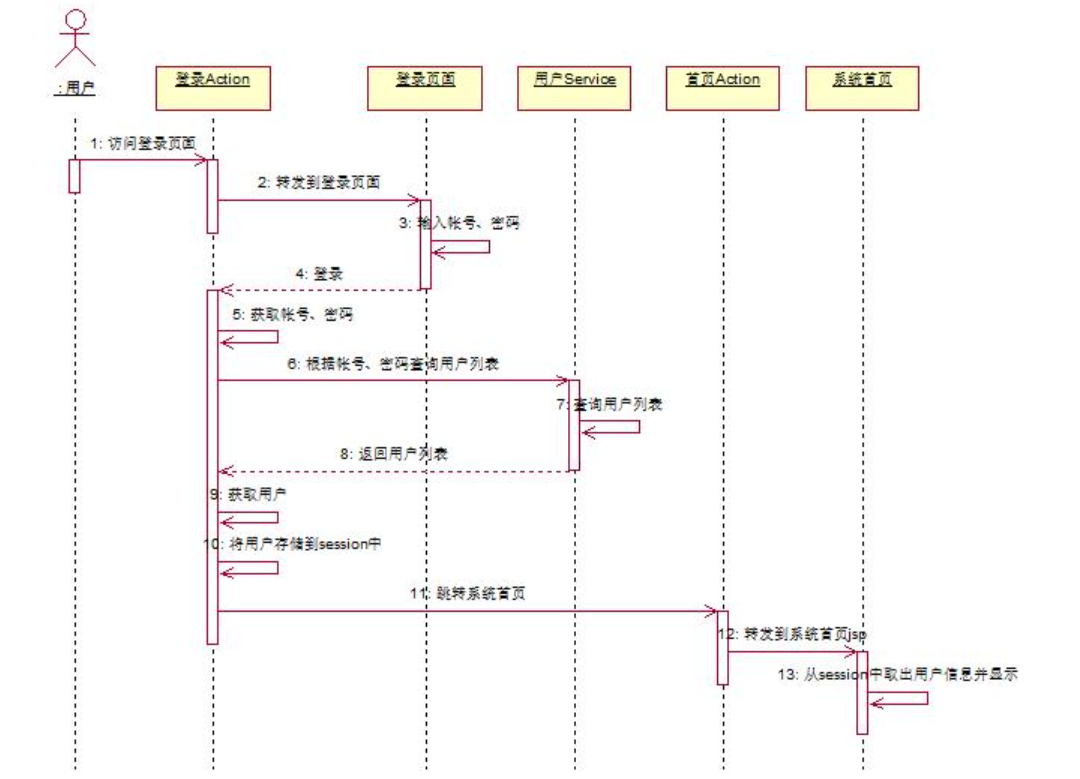
时序图(equence Diagrams)
描述了对象之间消息发送的先后顺序,强调时间顺序。

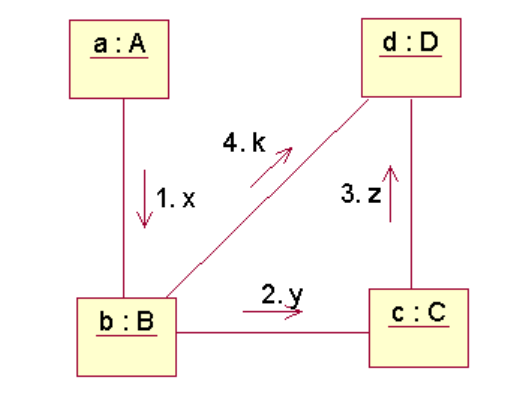
协作图(Collaboration Diagrams)
描述了收发消息的对象的组织关系,强调对象之间的合作关系。

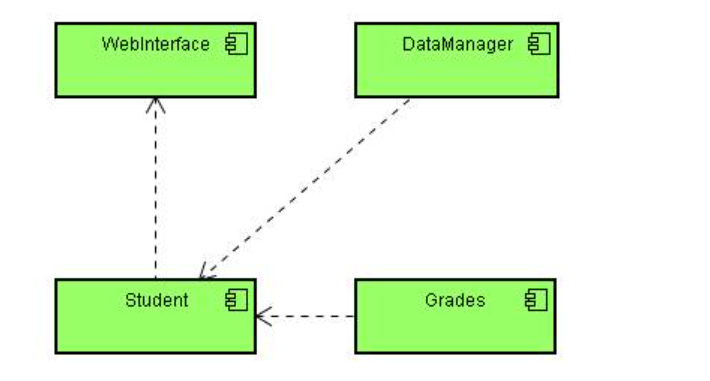
构件图(Component Diagrams)
构件图是用来表示系统中构件与构件之间,类或接口与构件之间的关系图。

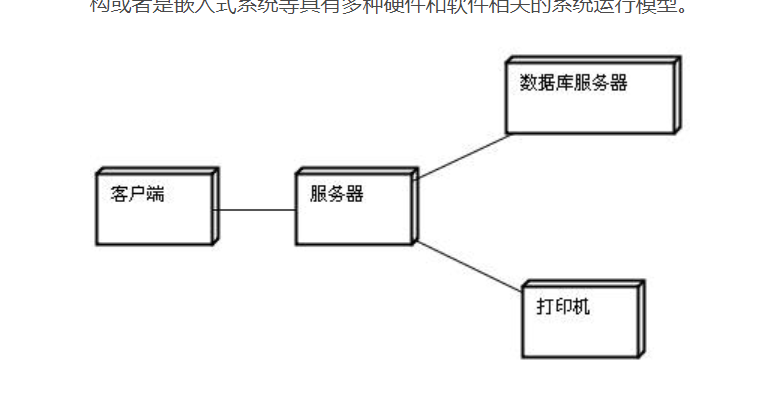
部署图(Deployment Diagrams)
描述了系统运行时进行处理的结点以及在结点上活动的构件的配置。强调了物理设备以及之间的连接关系。